Sharepoint 2010 fixed width master page design
i usually post solution here that i tested well and it suitable for sharepoint 2010 world. i find so many drawbacks to design fixed width master page and finally i found below solution is best.


If you wanted to add some background color and borders to enhance the centered design replace it with this:
body{
overflow:auto !important;
background-color: #21374c;
}
.s4-widecontentarea{
background-color: #FFF;
}
form
{
width:980px;
margin: auto;
}
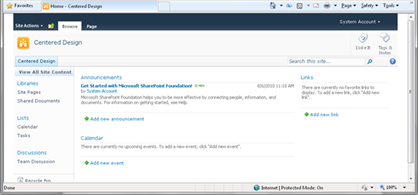
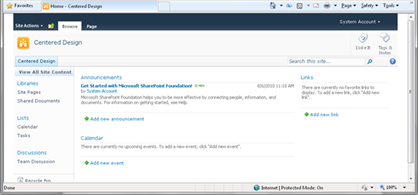
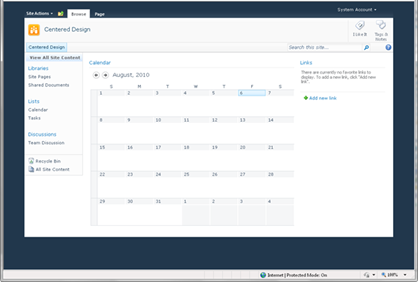
The following is how it might look:

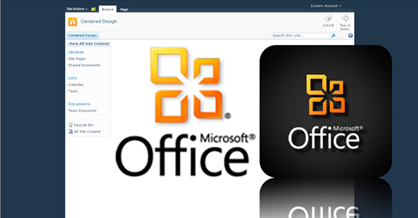
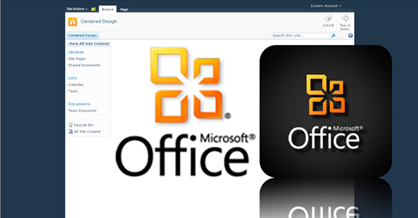
The last draw back to fixing the width of a SharePoint 2010 site is that the content is within a floating <DIV> tag and if the content gets very wide by either a fixed with image or a list with many columns displayed it will spill off the page. I have no fix for this at the moment but it is something to consider.

follows this videos might be useful to make branding fast.
- Open up your master Page and remove scroll="no" from the body.
- If you do not do this there will be no scroll bars on long pop up modal windows

- In the Master Page search for “s4-workspace” remove this whole DIV tag and its close Div tag at the bottom of the master page.
- This ID is tied to a JavaScript file that forces a full width on the page.
- Now Open up your CSS file and add the following:
- body{
overflow:auto !important;
}
form
{
width:980px;
margin: auto;
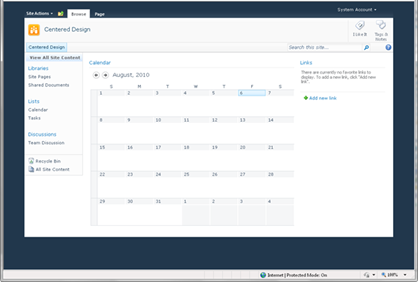
} - Your Site Should look something like this:

If you wanted to add some background color and borders to enhance the centered design replace it with this:
body{
overflow:auto !important;
background-color: #21374c;
}
.s4-widecontentarea{
background-color: #FFF;
}
form
{
width:980px;
margin: auto;
}
The following is how it might look:

The last draw back to fixing the width of a SharePoint 2010 site is that the content is within a floating <DIV> tag and if the content gets very wide by either a fixed with image or a list with many columns displayed it will spill off the page. I have no fix for this at the moment but it is something to consider.

follows this videos might be useful to make branding fast.
Comments
Post a Comment